什么是 CSS?
- CSS 指的是层叠样式表 (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
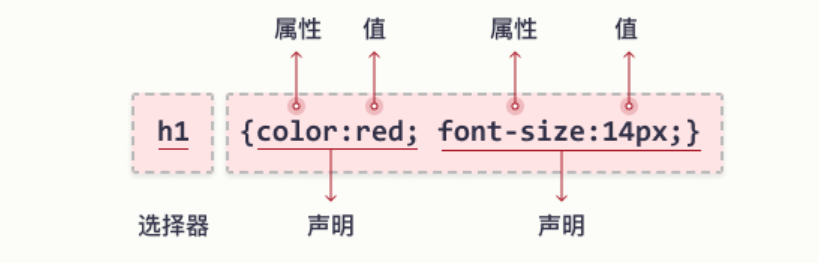
CSS 语法
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS 选择器用于查找要设置样式的 HTML 元素。
CSS 选择器
CSS 选择器
CSS 选择器用于查找要设置样式的 HTML 元素
我们可以将 CSS 选择器分为五类:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
简单选择器
元素选择器
根据元素名称来选择 HTML 元素
table {text-align: center;color: blue;} p {color: red;}id 选择器
#+元素 id:根据 HTML 元素的id属性来选择 HTML 元素#btn1 {color: red;}类选择器
.+类名:选择所有class="类名"的 HTML 元素
元素名+.+类名:选择特定的 HTML 元素<!DOCTYPE html> <html> <head> <style> p.center {text-align: center;color: red;} p.large {font-size: 300%;} </style> </head> <body> <h1 class="center">这个标题不受影响</h1> <p class="center">本段将是红色并居中对齐。</p> <p class="center large">本段将是红色、居中对齐,并使用大字体。</p> </body> </html>通用选择器
*:选择页面上的所有的 HTML 元素* {text-align: center;}分组选择器
具有相同样式定义的 HTML 元素,最好对选择器进行分组,以最大程度地缩减代码
h1, h2, p {text-align: center;color: red;}组合选择器
组合器是解释选择器之间关系的某种机制
CSS 中有四种不同的组合器:
- 后代选择器 (
空格)- 子选择器 (
>)- 相邻兄弟选择器 (
+)- 通用兄弟选择器 (
~)后代选择器
匹配属于指定元素后代的所有元素
例子:选择
<div>元素内的所有<p>元素div p {background-color: yellow;}<!DOCTYPE html> <html> <head> <style> div p {background-color: yellow;} </style> </head> <body> <h1>后代选择器</h1> <p>后代选择器匹配作为指定元素后代的所有元素。</p> <div> <p>div 中的段落 1。</p> <!-- 受影响 --> <section><p>div 中的段落 2。</p></section> <!-- 受影响 --> </div> <p>段落 3。不在 div 中。</p> </body> </html>子选择器
匹配父元素是指定元素的所有元素
例子:选择父元素是
<div>元素的所有<p>元素div > p {background-color: yellow;}<!DOCTYPE html> <html> <head> <style> div > p {background-color: yellow;} </style> </head> <body> <h1>子选择器</h1> <p>子选择器 (>) 选择属于指定元素子元素的所有元素。</p> <div> <p>div 中的段落 1。</p> <!-- 受影响 --> <section><p>div 中的段落 2。</p></section> <!-- 父元素是<section>,不受影响 --> </div> <p>段落 3。不在 div 中。</p> </body> </html>相邻兄弟选择器
匹配所有紧随指定元素的同级元素
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是紧随其后
例子:选择紧随
<div>元素之后的所有<p>元素div + p {background-color: yellow;}<!DOCTYPE html> <html> <head> <style> div + p {background-color: yellow;} </style> </head> <body> <h1>相邻兄弟选择器</h1> <p>相邻的同胞选择器(+)选择所有作为指定元素的相邻的同级元素。</p> <div> <p>div 中的段落 1。</p> <p>div 中的段落 2。</p> </div> <p>段落 3。不在 div 中。</p> <!-- 紧随 div 其后,受影响 --> <p>段落 4。不在 div 中。</p> </body> </html>通用兄弟选择器
匹配指定元素之后且同级的所有元素
例子:选择前面有
<div>元素且同级的所有<p>元素div ~ p {background-color: yellow;}<!DOCTYPE html> <html> <head> <style> div ~ p {background-color: yellow;} </style> </head> <body> <h1>通用兄弟选择器</h1> <p>通用的兄弟选择器(~)选择指定元素的所有同级元素。</p> <p>段落 1。</p> <div> <p>段落 2。</p> </div> <p>段落 3。</p> <!-- 受影响 --> <code>一些代码。</code> <p>段落 4。</p> <!-- 受影响 --> </body> </html>伪类选择器
伪类用于定义元素的特殊状态
例如:
- 设置鼠标悬停在元素上时的样式
- 为已访问和未访问链接设置不同的样式
- 设置元素获得焦点时的样式
语法:
selector:pseudo-class { property: value; }锚伪类
注意
a:hover必须在a:link和a:visited之后才能生效a:active必须在a:hover之后才能生效- 伪类名称对大小写不敏感
a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标悬停在链接上 */ a:active {color:#0000FF;} /* 已选择的链接 */伪类与 CSS 类结合使用
<style> a.red:visited {color:#FF0000;} </style> <!-- 如果链接已被访问,它会显示为红色 --> <a class="red" href="css-syntax.html">CSS 语法</a>简单的提示悬停
把鼠标悬停到
<div>元素以显示<p>元素<!DOCTYPE html> <html> <head> <style> p {display: none;} div:hover p {display: block;} </style> </head> <body> <div>答案: <p>略</p> </div> </body> </html>:first-child()
使用
:first-child伪类来选择父元素的第一个子元素注意
在 IE 8 的之前版本必须声明
<!DOCTYPE>,这样:first-child才能生效例子 1:择器匹配作为任何元素的第一个子元素的任何
<p>元素<!DOCTYPE html> <html> <head> <style> p:first-child {color: blue;} </style> </head> <body> <p>这是一段文本。</p> <!-- 受影响 --> <p>这是一段文本。</p> </body> </html>例子 2:选择器匹配所有
<p>元素中的第一个<i>元素<!DOCTYPE html> <html> <head> <style> p i:first-child {color: blue;} </style> </head> <body> <p>我是一个<i>强壮</i>的男人。我是一个<i>强壮</i>的男人。</p> <!-- 第一个“强壮”受影响 --> <p>我是一个<i>强壮</i>的男人。我是一个<i>强壮</i>的男人。</p> <!-- 第一个“强壮”受影响 --> </body> </html>例子 3:匹配所有首个
<p>元素中的所有<i>元素<!DOCTYPE html> <html> <head> <style> p:first-child i {color: blue;} </style> </head> <body> <p>我是一个<i>强壮</i>的男人。我是一个<i>强壮</i>的男人。</p> <!-- 受影响 --> <p>我是一个<i>强壮</i>的男人。我是一个<i>强壮</i>的男人。</p> </body> </html>:lang()
允许为不同的语言定义特殊的规则
例子:给属性为
lang="en"的<q>元素定义引号<!DOCTYPE html> <html> <head> <style> q:lang(en) {quotes: "~" "~";} </style> </head> <body> <p>Some text <q lang="en">A quote in a paragraph</q> Some text.</p> <!-- Some text ~A quote in a paragraph~ Some text. --> </body> </html>:is()
:not()
:hover()
伪元素选择器
CSS 伪元素用于设置元素指定部分的样式
例如:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
语法:
selector::pseudo-element { property: value; }::first-line 伪元素
::first-line伪元素用于向文本的首行添加特殊样式例子:为所有
<p>元素中的首行添加样式p::first-line { color: #ff0000; font-variant: small-caps; }
::first-line伪元素只能应用于块级元素以下属性适用于
::first-line伪元素:
- 字体属性
- 颜色属性
- 背景属性
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
双冒号表示法 -
::first-line对比:first-line在 CSS3 中,双冒号取代了伪元素的单冒号表示法。这是 W3C 试图区分 伪类 和 伪元素 的尝试。
在 CSS2 和 CSS1 中,伪类和伪元素都使用了单冒号语法。
为了向后兼容,CSS2 和 CSS1 伪元素可接受单冒号语法。
::first-letter 伪元素
::first-letter伪元素用于向文本的首字母添加特殊样式例子:设置所有
<p>元素中文本的首字母格式p::first-letter { color: #ff0000; font-size: xx-large; }
::first-letter伪元素只适用于块级元素下面的属性适用于 ::first-letter 伪元素:
- 字体属性
- 颜色属性
- 背景属性
- 外边距属性
- 内边距属性
- 边框属性
- text-decoration
- vertical-align(仅当 “float” 为 “none”)
- text-transform
- line-height
- float
- clear
::before 伪元素
::before伪元素可用于在元素内容之前插入一些内容。例子:在每个
<h1>元素的内容之前插入一幅图像h1::before {content: url(smiley.gif);}::after 伪元素
::after伪元素可用于在元素内容之后插入一些内容例子:在每个
<h1>元素的内容之后插入一幅图像h1::after {content: url(smiley.gif);}::selection 伪元素
::selection伪元素匹配用户选择的元素部分以下 CSS 属性可以应用于
::selection:
colorbackgroundcursoroutline例子:使所选文本在黄色背景上显示为红色
::selection { color: red; background: yellow; }伪元素与 CSS 类结合使用
例子:将以红色和较大的字体显示
class="intro"的段落的首字母p.intro::first-letter { color: #ff0000; font-size: 200%; }组合多个伪元素
例子:段落的第一个字母将是红色,字体大小为
xx-large。第一行的其余部分将变为蓝色,并使用小型大写字母。该段的其余部分将是默认的字体大小和颜色<!DOCTYPE html> <html> <head> <style> p::first-letter { color: #ff0000; font-size: xx-large; } p::first-line { color: #0000ff; font-variant: small-caps; } </style> </head> <body> <p>您可以结合 ::first-letter 和 ::first-line 伪元素来为文本的首字母和首行添加特殊效果!</p> </body> </html>属性选择器
为带有特定属性的 HTML 元素设置样式
[attribute] 选择器
选取带有指定属性的元素
例子:选择所有带有 target 属性的
<a>元素a[target] {background-color: yellow;}[attribute=“value”] 选择器
选取带有指定属性和值的元素
例子:选取所有带有
target="_blank"属性的<a>元素a[target="_blank"] {background-color: yellow;}[attribute~=“value”] 选择器
选取属性值包含指定词的元素
例子:选取
title属性包含"flower"单词的所有元素[title~="flower"] {border: 5px solid yellow;}上面的例子会匹配以下属性的元素:title=“flower”、title=“summer flower” 以及 title=“flower new”,但不匹配:title=“my-flower” 或 title=“flowers”
[attribute|=“value”] 选择器
选取指定属性以指定值开头的元素,同
[attribute^="value"]选择器例子:选取
class属性以"top"开头的所有元素注意
值必须是完整或单独的单词,比如
class="top"或者后跟连字符的,比如class="top-text"<!DOCTYPE html> <html> <head> <style> [class^="top"] {background: yellow;} </style> </head> <body> <h1 class="top-header">Welcome</h1> <!-- 受影响 --> <p class="top-text">Hello world!</p> <!-- 受影响 --> <p class="topcontent">Are you learning CSS?</p> <!-- 受影响 --> </body> </html>[attribute$=“value”] 选择器
选取指定属性以指定值结尾的元素,值不必是完整单词
例子:选取
class属性以"test"结尾的所有元素<!DOCTYPE html> <html> <head> <style> [class$="te"] {background: yellow;} </style> </head> <body> <div class="first_test">The first div element.</div> <!-- 受影响 --> <div class="second">The second div element.</div> <div class="my-test">The third div element.</div> <!-- 受影响 --> <p class="mytest">This is some text in a paragraph.</p> <!-- 受影响 --> </body> </html>[attribute*=“value”] 选择器
选取属性值包含指定词的元素,值不必是完整单词
例子:选取
class属性包含"te"的所有元素指向原始笔记的链接 <!DOCTYPE html> <html> <head> <style> [class*="te"] {background: yellow;} </style> </head> <body> <div class="first_test">The first div element.</div> <!-- 受影响 --> <div class="second">The second div element.</div> <div class="my-test">The third div element.</div> <!-- 受影响 --> <p class="mytest">This is some text in a paragraph.</p> <!-- 受影响 --> </body> </html>
使用
外部样式表
在 HTML 页面 <head> 部分内的 <link> 元素中进行定义
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>内部样式表
在 HTML 页面的 <head> 部分内的 <style> 元素中进行定义
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>行内样式(不建议使用)
又叫内联样式,将 style 属性添加到相关元素,style 属性可包含任何 CSS 属性
<p style="color:white;font-size:16px;"></p>层叠顺序
- 行内样式
- 外部和内部样式表
- 浏览器默认样式
如果在不同样式表中为同一选择器(元素)定义了一些属性,则将使用最后读取的样式表中的值
注释
<* 注释 *>
颜色
颜色名
- CSS/HTML 支持 140 种标准颜色名
RGB
- rgb(red, green, blue)
- 每个参数定义了 0 到 255 之间的颜色强度
RGBA
- rgba(red, green, blue, alpha)
- alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字
HEX
#rrggbb- 其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)
HSL
- hsla(hue, saturation, lightness)
- 色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色
- 饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色
- 亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色
颜色集
背景 | background
背景颜色 - color
background-color:指定背景颜色
opacity:指定透明度,值越小越透明(0.0 - 1.0)
也可以使用 rgba(red, green, blue, alpha) 的 alpha 值来设置透明度
背景图像 - image
background-image: url("paper.jpg");
背景重复 - repeat
默认情况下,background-image 属性在水平和垂直方向上都重复图像
这时可以使用 background-repeat 来调整重复方向
- repeat:默认
- no-repeat:不重复
- repeat-x:水平重复
- repeat-y:垂直重复
- inherit:规定应该从父元素继承
background-repeat属性的设置
背景位置 - position
background-position 设置背景原图像(由 background-image 定义)的位置
注意
所有浏览器都支持
background-position属性(需要把background-attachment属性设置为 “fixed”,才能保证该属性在 Firefox 和 Opera 中正常工作)。
数值
background-positon: 12px 24px:(x, y)~(12px, 24px)background-positon: 10% 20%:(x, y)~(10%, 20%)
关键字
| 属性值 | 说明 |
|---|---|
| top left | 左上 |
| top center | 靠上居中 |
| top right | 右上 |
| left center | 靠左居中 |
| center center | 正中 |
| right center | 靠右居中 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |
相对于内容框来定位背景图像
background-origin: padding-box|border-box|content-box;
- padding-box:背景图像相对于内边距框来定位
- border-box:背景图像相对于边框盒来定位
- content-box:背景图像相对于内容框来定位
注意
如果背景图像的
background-attachment属性为 “fixed”,则该属性没有效果
背景固定 - attachment
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动
- scroll:默认值。背景图像会随着页面其余部分的滚动而移动
- fixed:当页面的其余部分滚动时,背景图像不会移动
- inherit:规定应该从父元素继承
background-attachment属性的设置
背景大小 - size
background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 “auto”。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 “auto”。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
背景绘制区域 - clip
background-clip: border-box|padding-box|content-box;
- border-box:背景被裁剪到边框盒
- padding-box:背景被裁剪到内边距框
- content-box:背景被裁剪到内容框
简写属性
body {
background: #ffffff url("tree.png") no-repeat right top;
}在使用简写属性时,属性值的顺序为:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
属性值之一缺失并不要紧,只要按照此顺序设置其他值即可
边框 | border
border-style 指定要显示的边框类型。
允许以下值:
- dotted:定义点线边框
- dashed:定义虚线边框
- solid:定义实线边框
- double:定义双边框
- groove:定义 3D 坡口边框。效果取决于 border-color 值
- ridge:定义 3D 脊线边框。效果取决于 border-color 值
- inset:定义 3D inset 边框。效果取决于 border-color 值
- outset:定义 3D outset 边框。效果取决于 border-color 值
- none:定义无边框
- hidden:定义隐藏边框
border-style可以设置一到四个值(用于上边框、右边框、下边框和左边框)border-style: dotted dashed solid double;
注意
除非设置了
border-style属性,否则其他 CSS 边框属性都不会有任何作用
边框宽度 - width
border-width 指定四个边框的宽度
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:
- thin
- medium
- thick
border-width可以设置一到四个值(用于上边框、右边框、下边框和左边框)
边框颜色 - color
border-color 用于设置四个边框的颜色
可以通过以下方式设置颜色:
- name:指定颜色名,比如 “red”
- HEX:指定十六进制值,比如 “#ff0000”
- RGB:指定 RGB 值,比如 “rgb(255,0,0)”
- HSL:指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- transparent
border-color可以设置一到四个值(用于上边框、右边框、下边框和左边框)
注意
如果未设置
border-color,则它将继承元素的颜色
单独的边
边框:
border-top-styleborder-right-styleborder-bottom-styleborder-left-style
工作原理:
- 4 个值:上,右,下,左
- 3 个值:上,左右,下
- 2 个值:上下,左右
- 1 个值:所有边框
颜色:
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
宽度:
border-top-widthborder-right-widthborder-bottom-widthborder-left-width
简写属性
border 是以下各个边框属性的简写属性:
border-widthborder-style(必需)border-color
例子:
- 所有边框:
border: 5px solid red; - 单边框:
border-left: 6px solid red;
圆角边框 - radius
border-radius 用于向元素添加圆角边框
语法:
border-radius: 1-4 length|% / 1-4 length|%;
border-radius可以设置一到四个值(用于上边框、右边框、下边框和左边框)
外边距 | margin
margin 用于在任何定义的边框之外,为元素周围创建空间
单独的边
margin-topmargin-rightmargin-bottommargin-left
所有外边距属性都可以设置以下值:
- auto:浏览器来计算外边距,使元素在其容器中水平居中
- length :以 px、pt、cm 等单位指定外边距
- %:指定以包含元素宽度的百分比计的外边距
- inherit:指定应从父元素继承外边距
提示:允许负值
简写属性
margin 是以下各外边距属性的简写属性:
margin-topmargin-rightmargin-bottommargin-left
margin属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
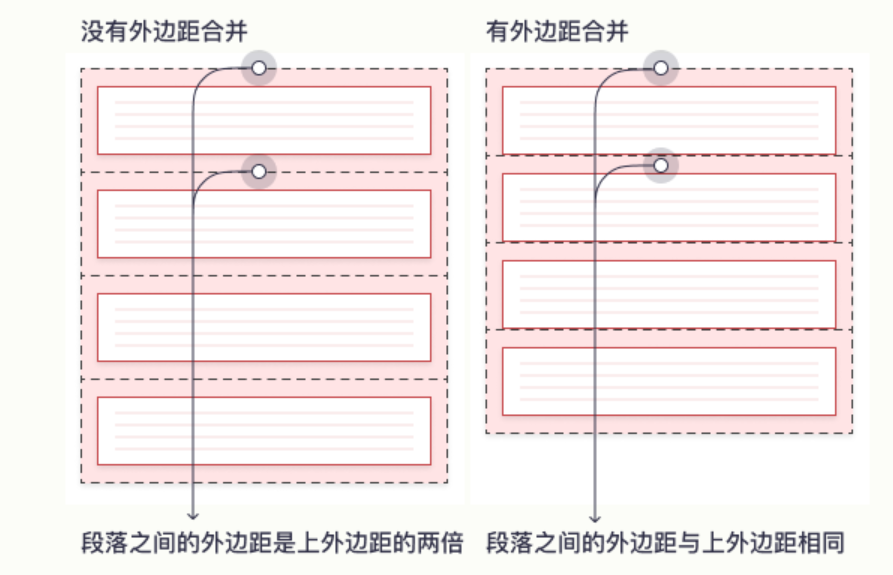
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并

内边距 | padding
padding 属性用于在任何定义的边界内的元素内容周围生成空间
单独的边
padding-toppadding-rightpadding-bottompadding-left
所有内边距属性都可以设置以下值:
- length:以 px、pt、cm 等单位指定内边距
- %:指定以包含元素宽度的百分比计的内边距
- inherit:指定应从父元素继承内边距
简写属性
padding 是以下各内边距属性的简写属性:
padding-toppadding-rightpadding-bottompadding-left
padding可以设置一到四个值(用于上边框、右边框、下边框和左边框)
内边距和元素宽度
下面的例子中,<div> 元素的宽度为 300px。但是,<div> 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px):
div {
width: 300px;
padding: 25px;
}若要将宽度保持为 300px,无论填充量如何,那么您可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
使用 box-sizing 属性将宽度保持为 300px,无论填充量如何:
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}高度和宽度 | height&width
height 和 width 用于设置元素的高度和宽度。
height 和 width 不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
height 和 width 可设置如下值:
- auto:默认。浏览器计算高度和宽度
- length:以 px、cm 等定义高度/宽度
- %:以包含块的百分比定义高度/宽度
- initial:将高度/宽度设置为默认值
- inherit:从其父值继承高度/宽度
注意
height和width属性不包括内边距、边框或外边距。它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度
最大宽度 - max-width
max-width 用于设置元素的最大宽度
窗口宽度超过 max-width 就按照 max-width 宽度,如果窗口宽度小于 max-width,就按照窗口宽度
允许以下值:
- none:默认。定义对元素的最大宽度没有限制,取决于浏览器
- length:定义元素的最大宽度值
- %:定义基于包含它的块级对象的百分比最大宽度
- inherit:规定应该从父元素继承
max-width属性的值
width与max-width的区别
width是固定的,max-width是根据窗口大小自适应的,所以一般尽量使用max-width
最小宽度
min-width 用于设置元素的最大宽度
最大高度
max-height 用于设置元素的最大宽度
最小高度
min-height 用于设置元素的最大宽度
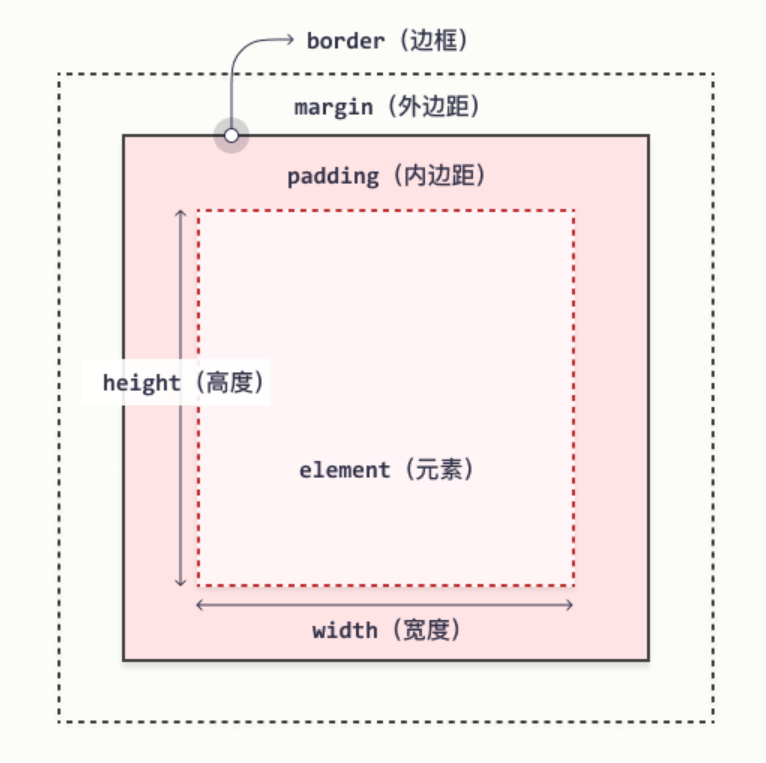
框模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。
下图展示了框模型:

对不同部分的说明:
- 内容:框的内容,其中显示文本和图像
- 内边距:清除内容周围的区域。内边距是透明的
- 边框:围绕内边距和内容的边框
- 外边距:清除边界外的区域。外边距是透明的
框模型允许我们在元素周围添加边框,并定义元素之间的空间
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示
背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。
但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
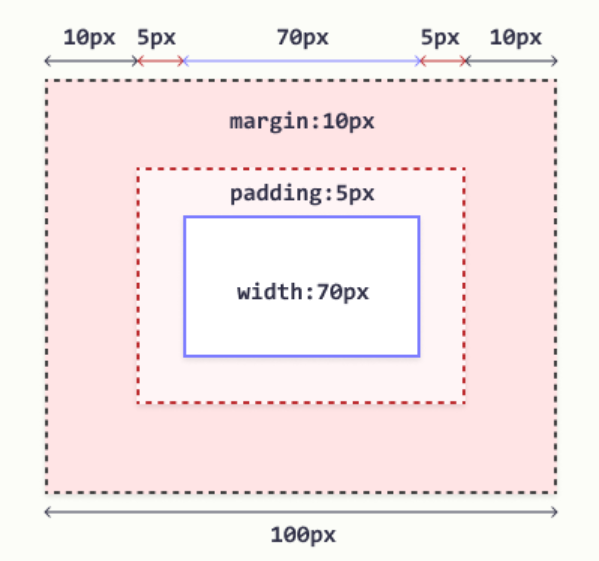
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

提示
- 内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边
- 外边距可以是负值,而且在很多情况下都要使用负值的外边距
元素的总宽度和总高度
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
轮廓 | outline
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素
与边框不同,轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
CSS 拥有如下轮廓属性:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
轮廓样式 - style
outline-style 指定轮廓的样式,并可设置如下值:
dotted:定义点状的轮廓dashed:定义虚线的轮廓solid:定义实线的轮廓double:定义双线的轮廓groove:定义 3D 凹槽轮廓ridge:定义 3D 凸槽轮廓inset:定义 3D 凹边轮廓outset:定义 3D 凸边轮廓none:定义无轮廓hidden:定义隐藏的轮廓
注意
除非设置了
outline-style属性,否则其他轮廓属性都不会有任何作用
轮廓宽度 - width
outline-width 指定轮廓的宽度,并可设置如下值之一:
- thin:通常为 1px
- medium:通常为 3px
- thick :通常为 5px
- 特定尺寸:以 px、pt、cm、em 计
轮廓颜色 - color
outline-color 用于设置轮廓的颜色
可以通过以下方式设置颜色:
- name:指定颜色名,比如 “red”
- HEX:指定十六进制值,比如 “#ff0000”
- RGB:指定 RGB 值,比如 “rgb(255,0,0)”
- HSL:指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- invert:执行颜色反转(确保轮廓可见,无论是什么颜色背景)
简写属性
outline 是以下各个轮廓属性的简写属性:
outline-widthoutline-style(必需)outline-color
outline 可指定一个、两个或三个值。值的顺序无关紧要
轮廓偏移 - offset
outline-offset 指定轮廓与元素的边缘或边框之间的空间。元素及其轮廓之间的空间是透明的
轮廓在两方面与边框不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
允许以下值:
- length:轮廓与边框边缘的距离
- inherit:规定应从父元素继承
outline-offset属性的值
文本 | text
文本颜色 - color
color 用于设置文本的颜色。颜色由以下值指定:
- name:指定颜色名,比如 “red”
- HEX:指定十六进制值,比如 “#ff0000”
- RGB:指定 RGB 值,比如 “rgb(255,0,0)”
- HSL:指定 HSL 值,比如 “hsl(0, 100%, 50%)”
提示
对于 W3C compliant CSS,如果您定义了
color属性,则还必须定义background-color属性
文本对齐 - align
text-align 用于设置文本的水平对齐方式
允许以下值:
- left:把文本排列到左边。默认值,由浏览器决定
- right:把文本排列到右边
- center:把文本排列到中间
- justify:实现两端对齐文本效果
- inherit:规定应该从父元素继承
text-align属性的值
垂直对齐 - vertical-align
vertical-align 设置一个元素的垂直对齐
语法:
vertical-align:baseline | sub | super | top | text-top | middle | bottom | text-bottom |inherit允许以下值:
- baseline:将支持 valign 特性的对象的内容与基线对齐
- sub:垂直对齐文本的下标
- super:垂直对齐文本的上标
- top:将支持 valign 特性的对象的内容与对象顶端对齐
- text-top:将支持 valign 特性的对象的文本与对象顶端对齐
- middle:将支持 valign 特性的对象的内容与对象中部对齐
- bottom:将支持 valign 特性的对象的文本与对象底端对齐
- text-bottom:将支持 valign 特性的对象的文本与对象底端对齐
- inherit:规定应该从父元素继承
vertical-align属性的值 - 百分比:用百分比指定由基线算起的偏移量。可以为负值。基线对于百分数来说就是 0%
- 长度值:用长度值指定由基线算起的偏移量。可以为负值。基线对于数值来说为 0
文本方向 - direction
direction 规定文本的方向 / 书写方向
允许以下值:
- ltr:默认。文本方向从左到右
- rtl:文本方向从右到左
- inherit:规定应该从父元素继承
direction属性的值
unicode-bidi 与 direction 属性一起使用,设置或返回是否应重写文本以支持同一文档中的多种语言
允许以下值:
- normal:默认值。元素不会打开额外的嵌入级别
- embed:对于行内元素,此值将打开额外的嵌入级别
- bidi-override:对于行内元素,该值会创建一个覆盖;对于块容器元素,该值将为不在另一个块容器元素内的行内级别的后代创建一个覆盖
- isolate:该元素与其同胞隔离
- isolate-override
- plaintext
- initial:将此属性设置为其默认值。参阅 initial
- inherit:从其父元素继承此属性。参阅 inherit
文字装饰 - decoration
text-decoration 用于设置或删除文本装饰
允许以下值:
- none:默认。定义标准的文本
- underline:定义文本下的一条线
- overline:定义文本上的一条线
- line-through:定义穿过文本下的一条线
- blink:定义闪烁的文本
- inherit:规定应该从父元素继承 text-decoration 属性的值
文本转换 - transform
text-transform 用于将所有内容转换为大写或小写字母,或将每个单词的首字母大写
允许以下值:
- none:无转换发生
- capitalize:将每个单词的第一个字母转换成大写,其余无转换发生
- uppercase:转换成大写
- lowercase:转换成小写
文字间距
文字缩进 - indent
text-indent 用于指定文本第一行的缩进
允许以下值:
- length:定义固定的缩进,默认值 0
- %:定义基于父元素宽度的百分比的缩进
- inherit:规定应该从父元素继承
text-indent属性的值
字母间距 - letter-spacing
letter-spacing 用于指定文本中字符之间的间距
允许以下值:
- normal:默认间距
- length:由浮点数字和单位标识符组成的长度值,允许为负值
行高 - line-height
line-height 用于指定行之间的间距
允许以下值:
- normal:默认,设置合理的行间距
- number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距
- length:设置固定的行间距
- %:基于当前字体尺寸的百分比行间距
- inherit:规定应该从父元素继承
line-height属性的值
字间距 - word-spacing
word-spacing 用于指定文本中单词之间的间距
允许以下值:
- normal:默认间距
- length:由浮点数字和单位标识符组成的长度值,允许为负值
空白 - white-space
white-space 指定元素内部空白的处理方式
允许以下值:
- normal:默认值,文本自动处理换行。假如抵达容器边界内容会转到下一行
- pre:空白和换行会被浏览器保留。其行为方式类似 HTML 中的
<pre>标签。这个值需要 IE6+或者!DOCTYPE声明为standards-compliant mode支持 - nowrap:强制在同一行内显示所有文本,直到文本结束或者遇到
<br/>标签 - pre-wrap:保留空白符序列,但是正常地进行换行
- pre-line:合并空白符序列,但是保留换行符
- inherit:规定应该从父元素继承
white-space属性的值
文本阴影 - shadow
text-shadow 为文本添加阴影效果
语法:
text-shadow: h-shadow v-shadow blur color;- h-shadow:必需。水平阴影的位置,允许负值
- v-shadow:必需。垂直阴影的位置,允许负值
- blur:可选。模糊的距离
- color:可选。阴影的颜色
字体 | font
通用字体族
在 CSS 中,有五个通用字体族:
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
- 等宽字体(Monospace)- 所有字母都有相同的固定宽度。它们创造出机械式的外观。
- 草书字体(Cursive)- 模仿了人类的笔迹。
- 幻想字体(Fantasy)- 装饰性/俏皮的字体。
所有不同的字体名称都属于这五个通用字体系列之一
font-family
font-family 用于规定文本的字体
font-family应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性- 请以需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)
- 字体名称应以逗号分隔
字体样式 - style
font-style 用于指定斜体文本
允许以下值:
- normal:默认值。浏览器显示一个标准的字体样式
- italic:浏览器会显示一个斜体的字体样式
- oblique:浏览器会显示一个倾斜的字体样式
- inherit:规定应该从父元素继承字体样式
字体粗细 - weight
font-weight 指定字体的粗细
允许以下值:
- normal:默认值,定义标准的字符
- bold:定义粗体字符
- bolder:定义更粗的字符
- lighter:定义更细的字符
- 100, 200, … , 800, 900:定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold
- inherit:规定应该从父元素继承字体的粗细
字体变体 - variant
font-variant 指定是否以 small-caps 字体(小型大写字母)显示文本
在 small-caps 字体中,所有小写字母都将转换为大写字母。但是,转换后的大写字母的字体大小,小于文本中原始大写字母的字体大小,例如:
This is a paragraph
This is a paragraph
允许以下值:
- normal:默认值,浏览器会显示一个标准的字体
- small-caps:浏览器会显示小型大写字母的字体
- inherit:规定应该从父元素继承
font-variant属性的值
字体大小 - size
font-size 设置文本的大小
在网页设计中,能够管理文本大小很重要。但是,不应使用调整字体大小来使段落看起来像标题,或是使标题看起来像段落
请始终使用正确的 HTML 标签,例如 <h1> - <h6> 用于标题,而 <p> 仅用于段落
font-size 值可以是绝对或相对大小
绝对尺寸:
- 将文本设置为指定大小
- 不允许用户在所有浏览器中更改文本大小(可访问性不佳)
- 当输出的物理尺寸已知时,绝对尺寸很有用
相对尺寸:
- 设置相对于周围元素的大小
- 允许用户在浏览器中更改文本大小
提示
如果没有指定字体大小,则普通文本(如段落)的默认大小为 16px(16px = 1em)
用 em 设置字体大小
为了允许用户调整文本大小(在浏览器菜单中),许多开发人员使用 em 而不是像素
W3C 建议使用 em 尺寸单位
1em 等于当前字体大小。浏览器中的默认文本大小为 16px。因此,默认大小 1em 为 16px
可以使用这个公式从像素到 em 来计算大小:pixels/16=em
响应式字体大小
可以使用 vw 单位设置文本大小,它的意思是“视口宽度”(“viewport width”)
这样,文本大小将遵循浏览器窗口的大小,1vw = 视口宽度的 1%
如果视口为 50 厘米宽,则 1vw 为 0.5 厘米
谷歌字体
如果您不想使用 HTML 中的任何标准字体,则可以使用 Google Fonts API 向页面添加数百种其他字体。
只需添加一个样式表链接并引用您选择的字体系列:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">简写属性
font 属性是以下属性的简写属性:
font-stylefont-variantfont-weightfont-size/line-heightfont-family
注意
font-size和font-family的值是必需的。如果缺少其他值之一,则会使用其默认值
图标
Font Awesome 图标
<head>
<script src="https://kit.fontawesome.com/yourcode.js"></script>
</head>Bootstrap 图标
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">Google 图标
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">链接
链接可以使用任何 CSS 属性(例如 color、font-family、background、text-decoration 等)来设置样式
此外,可以根据链接处于什么状态来设置链接的不同样式
四种链接状态分别是:
a:link:正常的,未访问的链接a:visited:用户访问过的链接a:hover:用户将鼠标悬停在链接上时a:active:链接被点击时
注意
如果为多个链接状态设置样式,请遵循如下顺序规则:
a:hover必须a:link和a:visited之后a:active必须在a:hover之后
光标 | cursor
cursor 指定要显示的光标类型,对链接有用
<span style="cursor:auto">auto</span><br>
<span style="cursor:crosshair">crosshair</span><br>
<span style="cursor:default">default</span><br>
<span style="cursor:e-resize">e-resize</span><br>
<span style="cursor:help">help</span><br>
<span style="cursor:move">move</span><br>
<span style="cursor:n-resize">n-resize</span><br>
<span style="cursor:ne-resize">ne-resize</span><br>
<span style="cursor:nw-resize">nw-resize</span><br>
<span style="cursor:pointer">pointer</span><br>
<span style="cursor:progress">progress</span><br>
<span style="cursor:s-resize">s-resize</span><br>
<span style="cursor:se-resize">se-resize</span><br>
<span style="cursor:sw-resize">sw-resize</span><br>
<span style="cursor:text">text</span><br>
<span style="cursor:w-resize">w-resize</span><br>
<span style="cursor:wait">wait</span><br>列表 | list-style
CSS 列表属性可以:
- 为有序列表设置不同的列表项标记
- 为无序列表设置不同的列表项标记
- 将图像设置为列表项标记
- 为列表和列表项添加背景色
不同的列表项目标记 - type
list-style-type 指定列表项标记的类型
例子:
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}图像作为列表项标记 - image
list-style-image 将图像指定为列表项标记
例子:
ul {
list-style-image: url('sqpurple.gif');
}定位列表项标记 - position
list-style-position 指定列表项标记(项目符号)的位置
“list-style-position: outside;” 表示项目符号点将在列表项之外。列表项每行的开头将垂直对齐,这是默认的
“list-style-position: inside;” 表示项目符号将在列表项内。由于它是列表项的一部分,因此它将成为文本的一部分,并在开头推开文本
删除默认设置
list-style-type:none 也可以用于删除标记/项目符号
注意
列表还拥有默认的外边距和内边距。要删除此内容,请在
<ul>或<ol>中添加margin:0和padding:0
简写属性
list-style 是一种简写属性
它用于在一条声明中设置所有列表属性:
ul {
list-style: square inside url("sqpurple.gif");
}在使用简写属性时,属性值的顺序为:
list-style-type(如果指定了 list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值)list-style-position(指定列表项标记应显示在内容流的内部还是外部)list-style-image(将图像指定为列表项标记)
如果缺少上述属性值之一,则将插入缺失属性的默认值(如果有)
设置列表的颜色样式
添加到 <ol> 或 <ul> 标记的任何样式都会影响整个列表,而添加到 <li> 标记的属性将影响各个列表项:
<!DOCTYPE html>
<html>
<head>
<style>
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
</style>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>表格 | table
表格边框 - border
table, th, td {border: 1px solid black;}全宽表格 - width
可以覆盖整个屏幕(全宽)的表格
table {width: 100%;}合并表格边框 - border-collapse
border-collapse 设置是否将表格边框折叠为单一边框
允许以下值:
- separate:默认值。边框会被分开。不会忽略
border-spacing和empty-cells属性 - collapse:如果可能,边框会合并为一个单一的边框。会忽略
border-spacing和empty-cells属性 - inherit:规定从父元素继承
border-collapse属性的值
单元格边框的距离 - border-spacing
border-spacing 设置相邻单元格的边框间的距离(仅当 border-collapse=separate 的时候生效)
允许以下值:
-
length
- 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值
- 如果定义一个 length 参数,那么定义的是水平和垂直间距
- 如果定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距
-
inherit
- 规定从父元素继承
border-spacing属性的值
- 规定从父元素继承
表格高度和宽度 - height&width
表格的高度和宽度由 height 和 width 定义
水平对齐 - text-align
text-align 设置 <th> 或 <td> 中内容的水平对齐方式
默认情况下,<th> 元素的内容居中对齐,而 <td> 元素的内容左对齐
垂直对齐 - vertical-align
vertical-align 属性设置 <th> 或 <td> 中内容的垂直对齐方式(上、下或居中)
默认情况下,表中内容的垂直对齐是居中(<th> 和 <td> 元素都是)
表格内边距 - padding
如需控制边框和表格内容之间的间距,请在 <td> 和 <th> 元素上使用 padding 属性
水平分隔线 - border-bottom
向 <th> 和 <td> 添加 border-bottom 属性,以实现水平分隔线
th, td {border-bottom: 1px solid #ddd;}可悬停表格 - :hover
在 <tr> 元素上使用 :hover 选择器,以突出显示鼠标悬停时的表格行:
tr:hover {background-color: #f5f5f5;}条状表格 - nth-child()
为了实现斑马纹表格效果,请使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加 background-color:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>表格颜色 - color
th {
background-color: #4CAF50;
color: white; /* 文本颜色 */
}响应式表格
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条
在 <table> 元素周围添加带有 overflow-x:auto 的容器元素(例如 <div>),以实现响应式效果:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
</head>
<body>
<div style="overflow-x:auto;">
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
</tr>
</table>
</div>
</body>
</html>
设置表格标题的位置 - caption-side
caption {caption-side: top|bottom|inherit;}隐藏空单元格的边框和背景 - empty-cells
empty-cells 设置是否显示表格中的空单元格(仅当 border-collapse=separate 的时候生效)
允许以下值:
- hide:不在空单元格周围绘制边框
- show:在空单元格周围绘制边框。默认
- inherit:规定应该从父元素继承
empty-cells属性的值
表格布局 - table-layout
table-layout 用来显示表格单元格、行、列的算法规则
允许以下值:
- automatic:默认。列宽度由单元格内容设定
- fixed:列宽由表格宽度和列宽度设定
- inherit:规定应该从父元素继承
table-layout属性的值
布局
CSS 布局
display
display规定是否/如何显示元素每个 HTML 元素都有一个默认的
display值,具体取决于它的元素类型大多数元素的默认
display值为 block 或 inline块级元素(block element)
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)
块级元素的一些例子:
<div><h1>-<h6><p><form><header><footer><section>行内元素(inline element)
内联元素不从新行开始,仅占用所需的宽度
行内元素的一些例子:
<span><a><img>覆盖默认的 display 值
每个元素都有一个默认
display值可以覆盖它,将行内元素更改为块元素,反之亦然
一个常见的例子是为实现水平菜单而生成行内的
<li>元素:li {display: inline;}隐藏元素 - display: none
display: none;通常与 JavaScript 一起使用,以隐藏和显示元素,而无需删除和重新创建它们默认情况下,
<script>元素使用display: none;隐藏元素 - visibility: hidden
visibility: hidden;也可以隐藏元素。但是,该元素仍将占用与之前相同的空间。元素将被隐藏,但仍会影响布局
- visible:默认值,元素是可见的
- hidden:元素是不可见的
- collapse:当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为
"hidden"- inherit:规定应该从父元素继承
visibility属性的值定位 | position
position规定应用于元素的定位方法的类型有五个不同的位置值:
- static
- relative
- fixed
- absolute
- sticky
position: static
HTML 元素默认情况下的定位方式为 static(静态)
静态定位的元素不受 top、bottom、left 和 right 属性的影响
position: static的元素不会以任何特殊方式定位,它始终根据页面的正常流进行定位div.static { position: static; left: 30px; /* left/right/top/bottom 属性不生效 */ border: 3px solid #73AD21; }position: relative
position: relative的元素相对于其正常位置进行定位。设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整,不会对其余内容进行调整来适应元素留下的任何空间
div.relative { position: relative; /* 相对左边移动 30px */ left: 30px; border: 3px solid #73AD21; }position: fixed
position: fixed的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素固定定位的元素不会在页面中通常应放置的位置上留出空隙
例子:
div.fixed { position: fixed; bottom: 0; right: 0; width: 300px; border: 3px solid #73AD21; }position: absolute
position: absolute的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)如果绝对定位的元素没有祖先,它将使用文档主体(
body),并随页面滚动一起移动注意
“被定位的”元素是其位置除
static以外的任何元素。<!DOCTYPE html> <html> <head> <style> div.relative { position: relative; width: 400px; height: 200px; border: 3px solid #73AD21; } div.absolute { position: absolute; top: 80px; right: 0; width: 200px; height: 100px; border: 3px solid #73AD21; } </style> </head> <body> <div class="relative">这个 div 元素设置 position: relative; <div class="absolute">这个 div 元素设置 position: absolute;</div> </div> </body> </html>position: sticky
position: sticky的元素根据用户的滚动位置进行定位粘性元素根据滚动位置在相对(
relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止然后将其“粘贴”在适当的位置(比如
源码:position:fixed)<!DOCTYPE html> <html> <head> <style> div.sticky { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; padding: 5px; background-color: #cae8ca; border: 2px solid #4CAF50; } </style> </head> <body> <p>请试着在这个框架内<b>滚动</b>页面,以理解粘性定位的原理。</p> <div class="sticky">我是有粘性的!</div> <div style="padding-bottom:2000px"> <p>在此例中,当您到达元素的滚动位置时,粘性元素将停留在页面顶部(top: 0)。</p> <p>向上滚动以消除粘性。</p> <p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p> <p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p> </div> </body> </html>重叠元素
在对元素进行定位时,它们可以与其他元素重叠
z-index指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面),元素可以设置正或负的堆叠顺序例子:
<!DOCTYPE html> <html> <head> <style> img { position: absolute; left: 0px; top: 0px; z-index: -1; } </style> </head> <body> <h1>这是标题</h1> <img src="/i/logo/w3logo-1.png" width="188" height="267"> <p>由于图像的 z-index 为 -1,它将被置于文本之后。</p> </body> </html>定位图像中的文本
例子:
剪裁绝对定位元素
当一幅图像的尺寸大于包含它的元素时,使用
clip修剪图像并显示为这个形状溢出 | overflow
overflow指定在元素的内容太大而无法放入指定区域时,是剪裁内容还是添加滚动条允许以下值:
- visible:默认值,溢出没有被剪裁,内容在元素框外渲染
- hidden:溢出被剪裁,其余内容将不可见
- scroll:溢出被剪裁,总会添加滚动条以查看其余内容,即使滚动条不被需要
- auto:与 scroll 类似,但仅在必要时添加滚动条
提示
overflow属性仅适用于具有指定高度的块元素- 在 OS X Lion(在 Mac 上)中,滚动条默认情况下是隐藏的,并且仅在使用时显示(即使设置了
"overflow:scroll")overflow-x 和 overflow-y
overflow-x和overflow-y规定是仅水平还是垂直地(或同时)更改内容的溢出:
overflow-x:指定如何处理内容的左/右边缘overflow-y:指定如何处理内容的上/下边缘例子:
div { overflow-x: hidden; /* 隐藏水平滚动栏 */ overflow-y: scroll; /* 添加垂直滚动栏 */ }浮动 | float
float规定元素如何浮动最简单的用法是,
float可实现(报纸上)文字包围图片的效果允许以下值:
- left:元素浮动到其容器的左侧
- right:元素浮动在其容器的右侧
- none:默认值,元素不会浮动(将显示在文本中刚出现的位置)
- inherit:元素继承其父级的
float值清除浮动 | clear & clearfix
clear
clear指定哪些元素可以浮动于被清除元素的旁边以及哪一侧允许以下值:
- none:默认值,允许两侧都有浮动元素
- left:左侧不允许浮动元素
- right:右侧不允许浮动元素
- both:左侧或右侧均不允许浮动元素
- inherit:元素继承其父级的
clear值使用
clear属性的最常见用法是在元素上使用了float属性之后在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方
clearfix Hack
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:
然后我们可以向包含元素添加
overflow: auto;,来解决此问题新的
clearfix hack技术使用起来更安全,以下代码被应用于多数网站:.clearfix::after { content: ""; clear: both; display: table; }浮动实例
网格 / 等宽的框
* { box-sizing: border-box; } .box { float: left; width: 33.33%; /* 三个框(四框使用 25%,两框使用 50%,以此类推) */ padding: 50px; /* 如果需要在图片间增加间距 */ }box-sizing
box-sizing允许我们在框的总宽度(和高度)中包括内边距和边框,确保内边距留在框内而不会破裂假如不指定
box-sizing属性,元素的宽度和高度是这样计算的:
width+padding+border= 元素的实际宽度height+padding+border= 元素的实际高度下面的代码能够确保以这种更直观的方式调整所有元素的大小:
* {box-sizing: border-box;}图像并排
.img-container { float: left; width: 33.33%; /* 三个框(四框使用 25%,两框使用 50%,以此类推) */ padding: 5px; /* 如果需要在图片间增加间距 */ }等宽等高的框
创建具有相同高度的浮动框并不容易,快速解决方案是设置一个固定的高度
但是,这么做就失去了弹性。如果两个框的内容数量不一样,那么有一个框的内容会溢出
.flex-container { display: flex; /* flex 容器将可伸缩 */ flex-wrap: nowrap; /* 规定 flex 项目不换行 */ background-color: DodgerBlue; }Flexbox
完美的居中
指向原始笔记的链接 .flex-container { display: flex; height: 300px; justify-content: center; align-items: center; }
尾巴
Reference